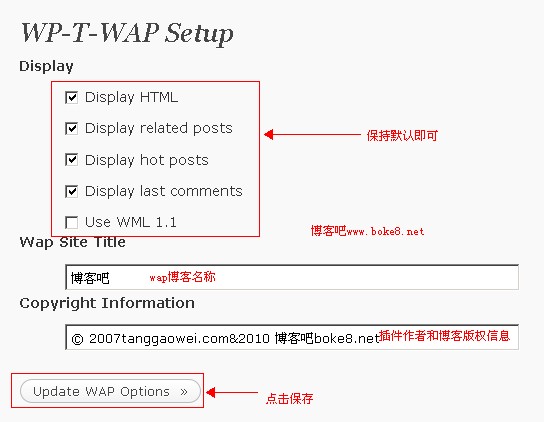
智能手机的发展越来越强悍,使用手机浏览网页的用户呈直线上涨,但我们使用wordpress构建的博客网站使用的大部分网页模板不适合手机浏览,以前博客吧推荐过使用WP-T-Wap插件创建wordpress手机版本,但是需要先让访客知道手机版本的URL地址,显然非常不方便。而MobilePress插件可以通过浏览器的User-Agent判断访客是否使用手机在浏览博客,然后给博客切换适合手机浏览的主题模板,访客不需要输入特定手机访问URL地址,只需要在手机浏览器上输入博客地址即可。
MobilePress插件支持绝大多数智能手机,如iPhone, Android, 黑莓, Windows CE, Nokia 等类型手机,以及兼容Opera Mini, UCWeb 等主流手机浏览器。
MobilePress插件安装使用:
下载上传启用插件后,wordpress后台主菜单会生成一个MobilePress菜单,而该菜单下有两个子菜单,分别是Settings和Themes,顾名思义,分别是设置和主题!
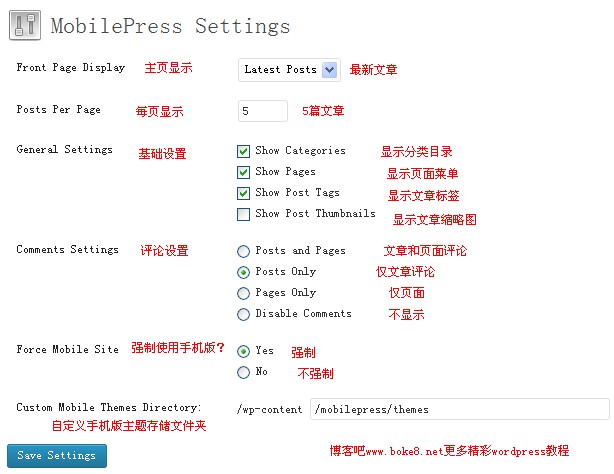
1、Settings选项
- Front Page Display表示首页显示的内容,可选最新的文章(Latest Posts)或其页面;
- Posts Per Page表示每页显示的文章数量,自定义输入阿拉伯数字,默认是5;
- General Settings基础设置,可以自由选择是否显示分类菜单(Show Categories)、页面菜单(Show Pages)、文章标签(Show Post Tags )以及文章缩略图(Show Post Thumbnails);
- Comments Settings评论设置,选项Posts and Pages(文章与页面)、Posts Only(仅限文章)、Pages Only(仅限页面)、Disable Comments(不显示评论);
- Force Mobile Site表示是否强制使用手机版主题,Yes(强制)、No(不强制),一般选择No;
- Custom Mobile Themes Directory表示自定义手机主题的文件夹,默认保存在mobilepress插件文件夹下的themes目录,保持默认即可;
设置好以上内容后,点击Save Settings保存设置。
2、Themes选项
这里会显示可用的手机版主机,点击对应主题下的“Activate for Theme”,插件提供了一款默认主题,自己可以设计制作一款手机版的主题上传到该插件的themes文件夹中。
与缓存插件WP Super Cache搭配使用
如果博客安装了WP Super Cache缓存插件,需要开启 WP Super Cache 插件中的 Mobile device support(支持移动设置)这个选项,即手机浏览情况下不缓存,MobilePress 插件才有效。
为了确保该选项起作用,你应该检查下你的 .htaccess 文件中是否含有以下几行:
1 | RewriteCond %{HTTP_user_agent} !^.*(Android|2.0\ MMP|240x320|AvantGo|BlackBerry|Blazer|Cellphone|Danger|DoCoMo|Elaine/3.0|EudoraWeb|hiptop|IEMobile|iPhone|iPod|KYOCERA/WX310K|LG/U990|MIDP-2.0|MMEF20|MOT-V|NetFront|Newt|Nintendo\ Wii|Nitro|Nokia|Opera\ Mini|Palm|Playstation\ Portable|portalmmm|Proxinet|ProxiNet|SHARP-TQ-GX10|Small|SonyEricsson|Symbian\ OS|SymbianOS|TS21i-10|UP.Browser|UP.Link|Windows\ CE|WinWAP).* |
注:普通缓存和 GZ 缓存都需要对应一行。
插件下载:DownLoad