制作单页面文件page.php是全套wordpress主题制作课程的最后一篇,在进入正文前先来解释一下什么是单页面,很多人把单页面单纯地理解为网站的一个页面,在wordpress中单页面指的是在“后台——页面”里创建的页面,一个用于单独显示网站某部分内容的页面,例如“网站简介”、“联系方式”等内容的页面。 (更多…)
wordpress主题的每篇文章或单页面都有访客或用户评论留言功能,上一课程已经把Aurelius主题文章页面的内容部分完成,请看WordPress主题制作课程#10:制作文章内容页文件single.php,现在继续来制作主题文章页面的评论列表和评论框部分。 (更多…)
; ?>/images/610x150.gif)
前面完成了索引页文件index.php,现在就来继续制作文章页文件,wordpress每篇文章内容页面调用的是single.php文件,有了先前index.php文件的制作经验,制作single.php文件就简单许多,也因此single.php文件的制作不会像index.php文件制作教程那么详细,如果有不明白的地方,可以参考:WordPress主题制作课程...
; ?>/images/610x150.gif)
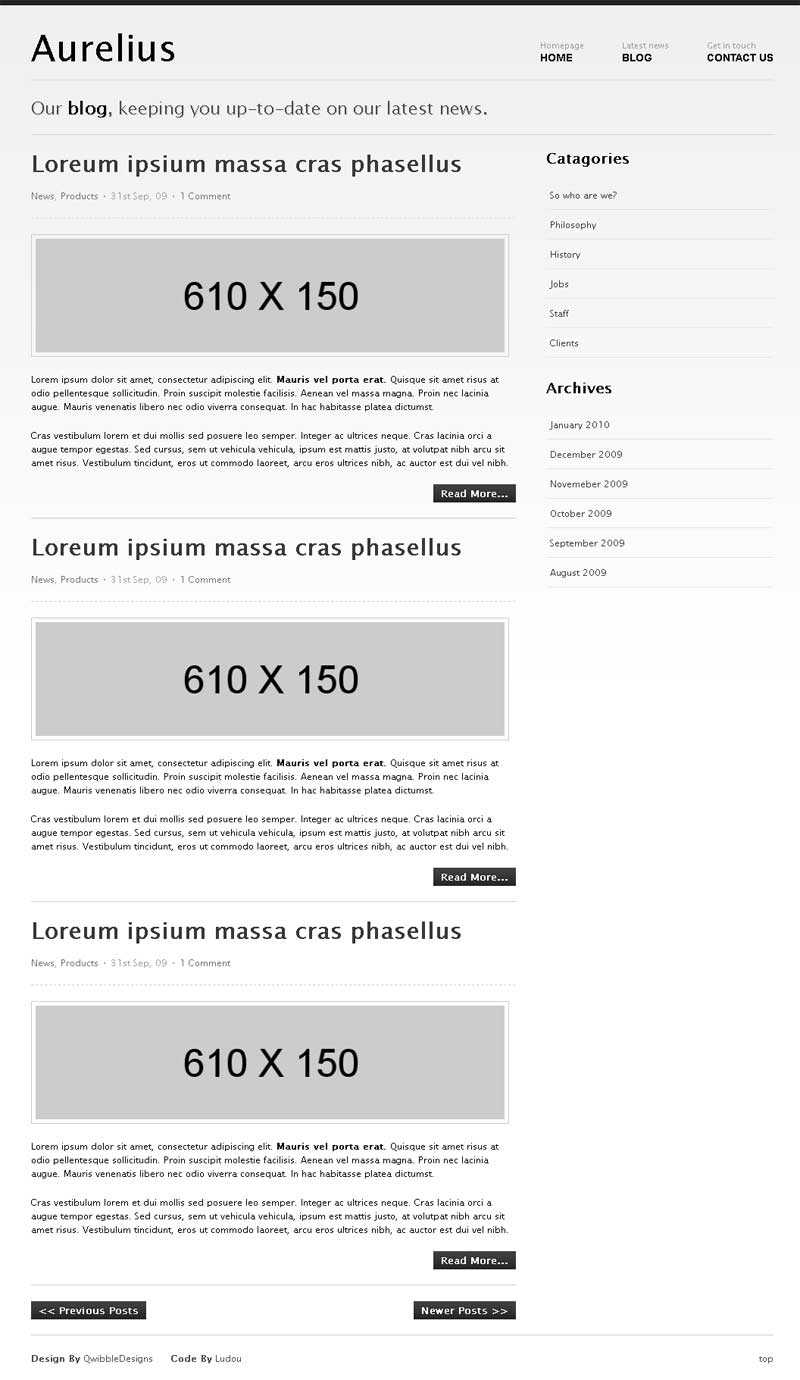
博客吧前面的wordpress主题制作课程已经制作完成wordpress博客主题所需要的公众页面sidebar.php、footer.php和header.php文件,现在就要开始制作索引页文件index.php,对于刚刚学习制作主题的人,可以简单地把文件该文件理解成网站首页文件,虽然它并不仅仅是首页这么简单。 (更多…)
前面的教程中已经制作完成wordpress主题的头部文件header.php和页脚文件footer.php,那么接下来就制作主题的侧边栏文件sidebar.php。 因为侧边栏是每个页面公用的模块,所以就像制作header.php和footer.php文件一样,从index.php中提取侧边栏代码,放至sidebar.php文件中。 (更多…)

前一篇《WordPress主题制作课程#6:制作头部文件header.php》中的介绍已经制作完成 header.php 文件,这里将介绍如何制作wordpress主题的页脚文件footer.php。footer.php文件和header.php文件的制作目的差不多,因为网站所有页面底部内容相同,制作 footer.php 就是为了代码的重复使用从而精简代码...
从《WordPress主题制作课程#4:制作HTML网页模板》中下载的静态html模板文件,会发现所有html文件的代码中头部部分几乎是一样的,因此在制作wordpress主题中,可以把这部分相同的代码提取出来,单独保存到 header.php 文件,然后在各个模板文件中使用php的 include 包含进去,不但可以不用在每个文件中都添加这部分代码,更改时也仅需要修改 header.php 文件即可。 (更多…)

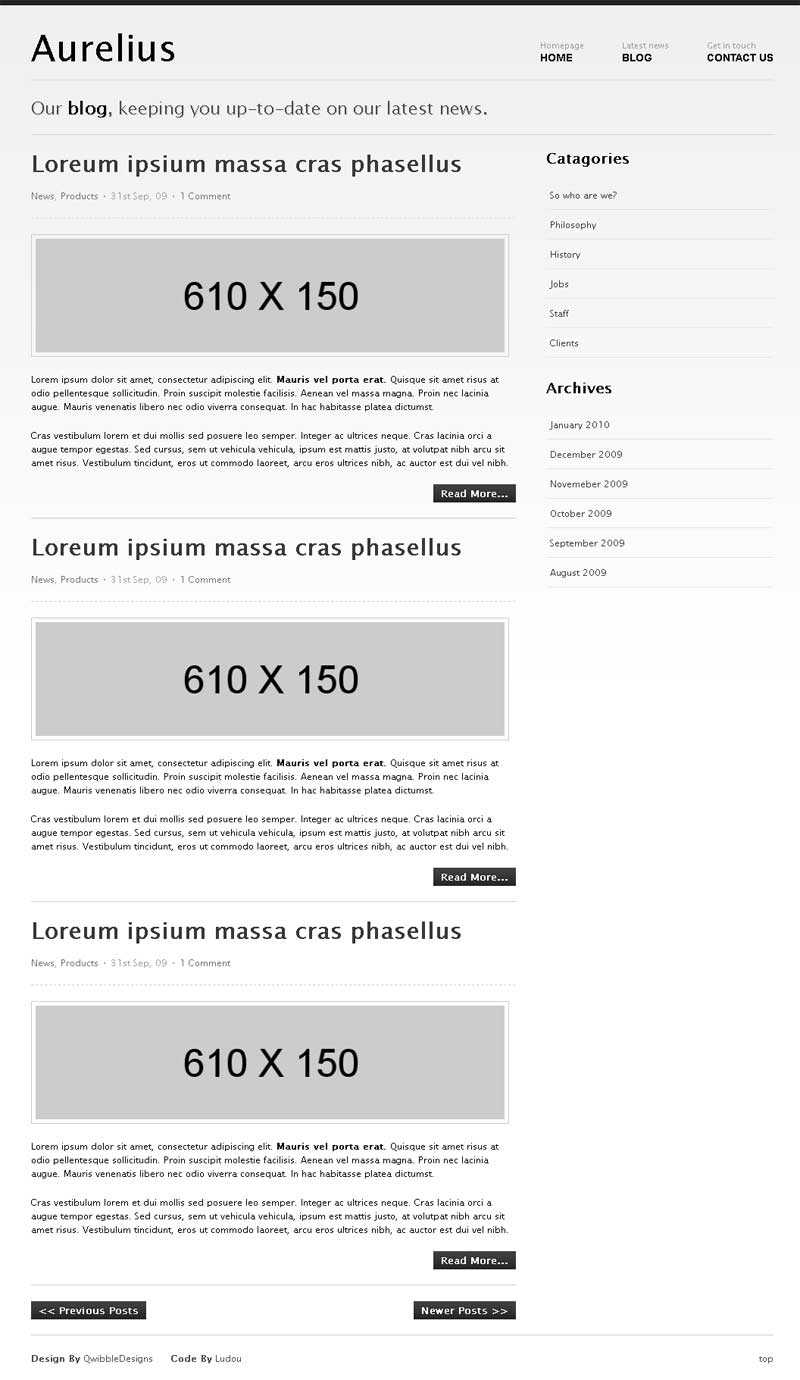
教程《WordPress主题制作课程#4:制作HTML网页模板》中已经制作完成静态HTML模板,那么接下来要做的是把这个静态HTML模板一步一步地转换成wordpress主题。 在wordpress的wp-content/themes/目录下新建一个文件夹,命名为Aurelius,把WordPress主题制作课程#4:制作HTML网页模板中的index.ht...

制作wordpress主题实质是制作网页,与单纯网页的区别是wordpress模板需要调用WP主题相关函数代码,而网页的基本是html(Hypertext Markup Language超文本标记语言)。制作WordPress主题前,首先要设计主题界面风格,然后将设计理念转化为.html,并能在浏览器中正常显示出来。但在WordPress主题制作课程中不会涉...

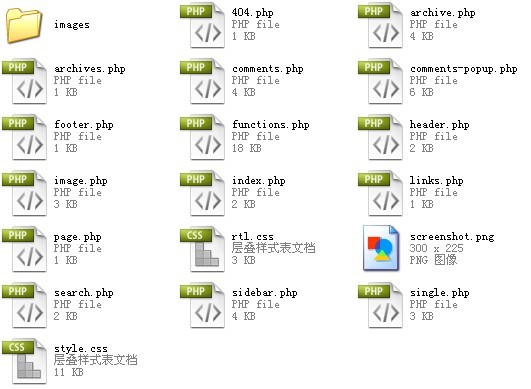
在开始制作wordpress主题模板前,首先要做的是了解wordpress主题是由哪几个文件组成,各组成文件起到什么作用,而主题文件又是怎么和wordpress系统相连接的,否则就难以入手。这里以wordpress 3.0之前版本的默认主题defautl为例,以下是默认主题default文件夹下的所有模板文件: (更多…)
工欲善其事,必先利其器!想要wordpress主题制作顺利做好,准备工作相当重要,只有把工具准备充分了,才能有条不絮地进行,更好地学习wordpress主题制作课程。制作wordpress主题之前要做的准备工作主要是搭建wordpress本地运行环境(或者网络服务器)、安装调试浏览器以及编写代码的工具,以下是推荐使用和安装的工具。 (更多…)
别人制作的主题对于自己的需求总会有些出入,可对于新手来说要自己制作却不知从何开始,因此博客吧想针对该部分wordpress博主转载套完整的wordpress主题制作教程。目前知道完整的wordpress主题制作教程有两个版本:水煮鱼的从零开始制作 WordPress 主题以及露兜博客的WordPress主题制作全过程。 (更多…)
; ?>/images/610x150.gif)
; ?>/images/610x150.gif)