Z-blog、WordPress等博客默认评论都内置有表情功能,不过WordPress只提供了表情没有提供调用设置,要博主自己调用。而Typecho连默认的表情都没有,所以要想在评论的地方添加表情就要博主高人动脑筋了,还好高人早已出现,下面博客吧介绍一下willin大师制作的一款Typecho贴图+表情插件Smilies。
Typecho贴图表情插件介绍:
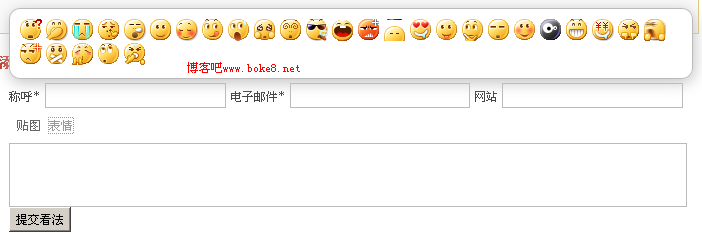
通过该插件可以实现在评论时添加表情,和添加外链图片的功能。

Typecho贴图表情插件使用方法:
- 下载博客插件typecho-Smilies.zip,并上传至usr/plugins/目录
- 登陆博客后台,点击“控制台”下的“插件”选项进入已安装插件列表页面
- 在“禁用的插件”列表中激活插件smilies
- 在当前主题模板中的comments.php文件的适当位置添加调用代码(建议放在内容输入框上面):
<?php Smilies_Plugin::output(); ?>
注意:需要comments.php中的评论内容代码部分
<textarea ……
中有
id="comment"
才能使用
提醒:插件作者提醒博主请最后启用该插件,以便让其它插件也能支持表情
提示:插件的默认表情可选择自己喜欢的表情;贴图功能的调用合并到上面的代码當中,可后台设置是否开放贴图。