浏览网站的时候发现不少wordpress博客添加了签到页面,即专门创建一个单页面让访客点击签到按钮,自动在评论框里插入如“签到成功!签到时间:上午2:39:08”之类的文字,然后访客直接点击提交即可!下面博客吧分享一下如何在wordpress上实现该功能。
操作步骤:
1、创建一个php文件,命名为sign.php,保存在当前主题根目录,然后把当前主题的page.php文件代码复制粘贴到sign.php文件,并在sign.php文件开头添加以下代码:
1 2 3 4 5 | <?php /* Template Name:签到 */ ?> |
2、创建一个js文件,命名为sign.js,保存在主题的js文件夹(没有就创建),把下面代码添加到该文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | jQuery.noConflict(); jQuery(document).ready(function($) { function addEditor(a, b, c) { if (document.selection) { a.focus(); sel = document.selection.createRange(); c ? sel.text = b + sel.text + c: sel.text = b; a.focus() } else if (a.selectionStart || a.selectionStart == '0') { var d = a.selectionStart; var e = a.selectionEnd; var f = e; c ? a.value = a.value.substring(0, d) + b + a.value.substring(d, e) + c + a.value.substring(e, a.value.length) : a.value = a.value.substring(0, d) + b + a.value.substring(e, a.value.length); c ? f += b.length + c.length: f += b.length - e + d; if (d == e && c) f -= c.length; a.focus(); a.selectionStart = f; a.selectionEnd = f } else { a.value += b + c; a.focus() } } var myDate = new Date(); var mytime=myDate.toLocaleTimeString() var g = document.getElementById('comment') || 0; var h = { daka: function() { addEditor(g, '<blockquote>签到成功!签到时间:' + mytime, ',每日打卡,生活更精彩哦~</blockquote>') $('.comment-editor').hide(); }, }; window['SIMPALED'] = {}; window['SIMPALED']['Editor'] = h }); |
3、编辑当前主题的comments.php文件,找到<textarea代码,在其上边添加以下代码:
1 2 | <script type="text/javascript" src="<?php bloginfo('template_url');?>/js/sign.js"></script> <a href="javascript:SIMPALED.Editor.daka()">签到</a> |
4、进入后台——页面——新建页面,标题输入“打卡签到”,在右侧的页面属性——模板中选择“签到”,然后发布页面。
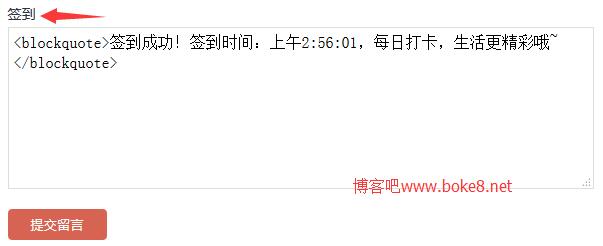
5、发布成功后,打开该页面,就可以点击“签到”打卡了,效果如下图:

注意:页面要支持评论并允许评论才可以!










