部分WordPress主题首页文章内容旁边(左上右下)实现了文章缩略图功能,这个功能效果很多是依靠WordPress添加新文章时的自定义字段实现的,但在使用自定义段前,要先在相应部分加入实现的调用代码。博客吧讲解下如何通过自定义字段实现WordPress 博客日志缩略图。
WordPress 日志添加缩略图的方法:
- 登陆博客后台,点击“外观”选项卡下的“编辑”选项进入主题编辑界面
- 选中主题索引文件index.php进行编辑操作,找到代码<?php the_content(”); ?>,在其上面添加以下代码:
1
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><img src="<?php $values = get_post_custom_values("image"); echo $values[0]; ?>" height="100" width="600" alt="<?php the_title(); ?>" /></a>
image便是添加自定义域时的名称,可以自由修改
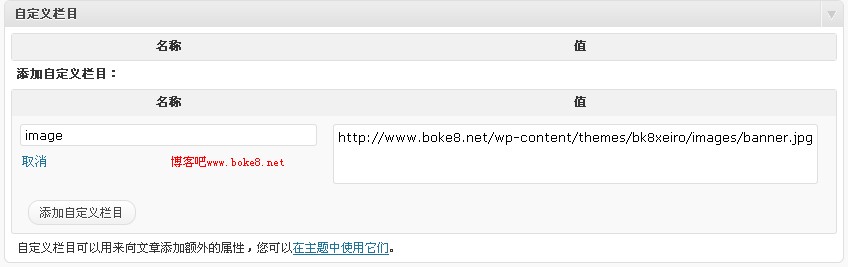
- 添加新文章的时候,把窗口拉至自定义栏目(3.0版前叫自定义域),在名称下输入image,在值后面输入图片的URL地址,然后点击添加自定义栏目(3.0版前叫自定义域)

- 刷新首页即可看见文章前的缩略图。

提示:缩略图的大小可自由调节height和width后面的参数值。缩略图放的特殊位置可以使用CSS实现调节。











