用z-blog写博客,特别是代码型技术博客,总有编辑代码的时候,如果通过z-blog编辑直接输入代码,那么代码要么被编译了,要么代码的符号被转义了,别人复制去也用不了。因此,给z-blog弄个代码高亮的功能是必不可缺的。实现z-blog代码高亮的方法应该不少,现在博客吧介绍的是心诺设计的z-blog博客的代码高亮效果。
实现z-blog代码高亮的方法:
- 下载zbloghightcode.zip压缩包文件,解压后将zbloghightcode文件夹下的文件直接上传到z-blog根目录
- 在zblog的/ADMIN/FCKeditor/目录下找到fckconfig.js文件并进行编辑,在其中找到以下代码对FCKconfig.ToolbarSets设置部分进行配置,添加一个按钮值“InsertCode”
1 2 3 4 5 6 7 8 9 10 11 12 13 14
FCKConfig.ToolbarSets["Default"] = [ ['Source','FontName','FontSize'], ['TextColor','BGColor'], ['Image','Media','Flash','Table','Smiley','SpecialChar'], ['ShowBlocks','Preview','FitWindow'], '/', ['PasteText','Templates','Find','RemoveFormat'], ['Undo','Redo'], ['-','Bold','Italic','Underline','StrikeThrough'], ['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight'], ['Link','Unlink','Rule'], ['Subscript','Superscript','-','InsertCode'] // No comma for the last row. ] ;
- 在fckconfig.js文件中的最后一行添加以下代码,对plugin进行注册
1
FCKConfig.Plugins.Add( 'insertcode' ) ;// 代码语法高亮插件
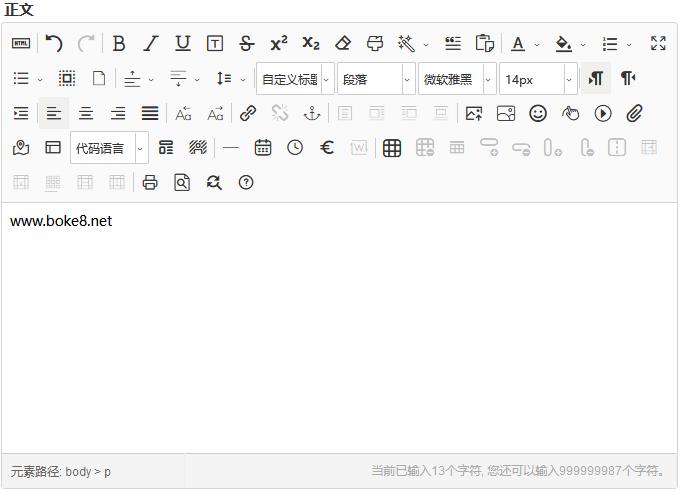
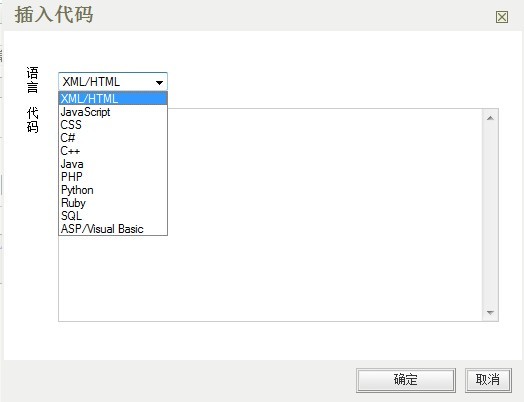
添加完成后,FCK工具栏就会多出一个“插件入代码”按钮。语法高亮显示的代码就通过该按钮插件入。
- 插件分别有多种代码高亮样式进行选择

可根据不同的语言代码选择。 - 最后在./themes/Sean_Cms/template/single.html文件中的<head></head>中添加如下代码,加载高亮代码的css文件:
1
<LINK rel="stylesheet" href="<#ZC_BLOG_HOST#>css/sean_code.css" type="text/css"/>保存文件后,重建文件即可。
提醒:IE6浏览器下使用该方法,在编辑文章的时候编辑器会严重变形。(不过作为站长还用IE6就有些说不过去了)
参考原文,内容有修改