今天介绍款使用了HTML5圆角和阴影效果的z-blog免费博客主题,蓝白色搭配,传统两栏设计,圆角与阴影等流行因素,第一眼的感觉就是精致好看,文章内容页预设广告位,兼容IE6+、chrome、firefox、safari等浏览器。这是款作者自称超越90%主题的主题——土豆糖果主题,是否如作者所言,看演示。
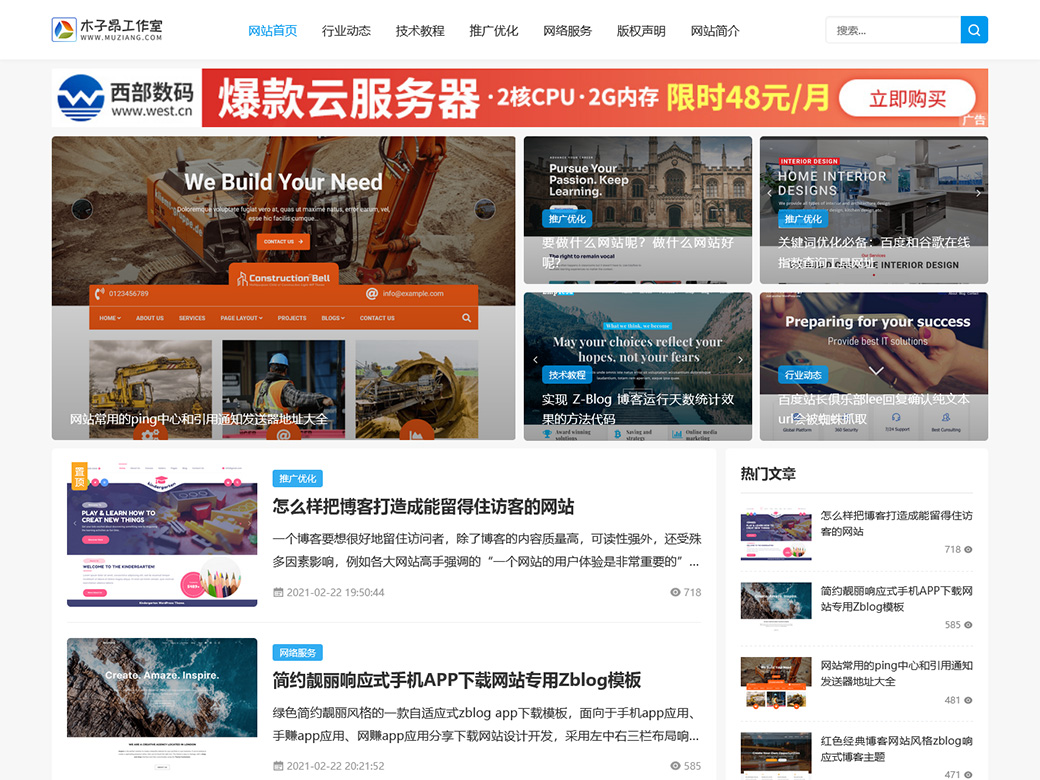
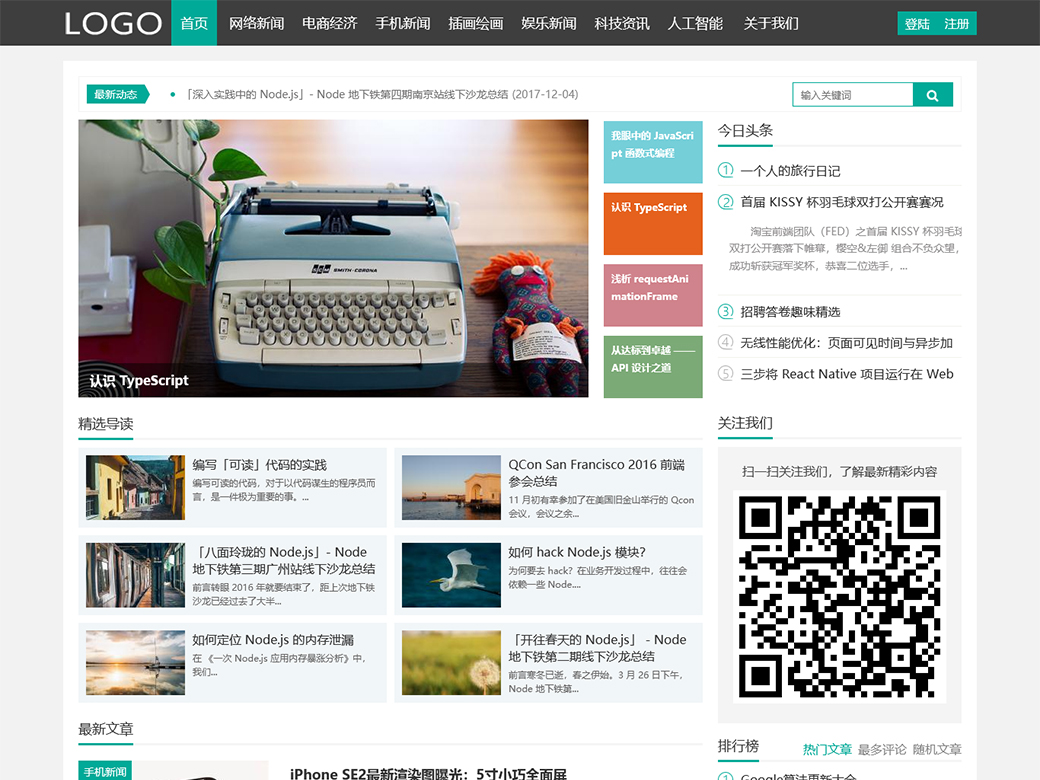
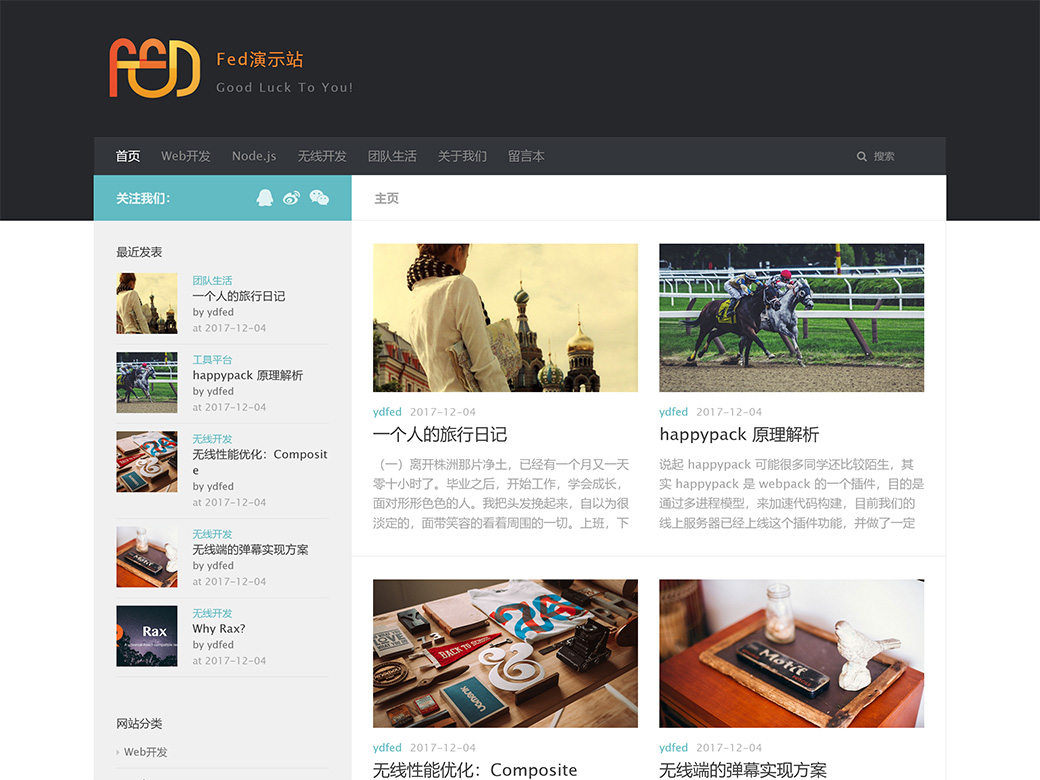
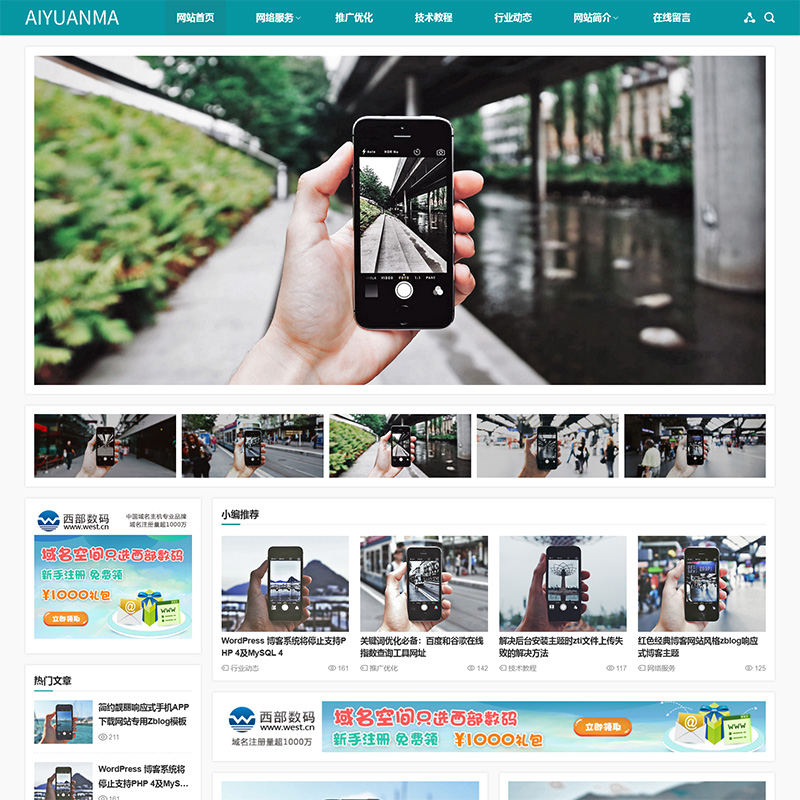
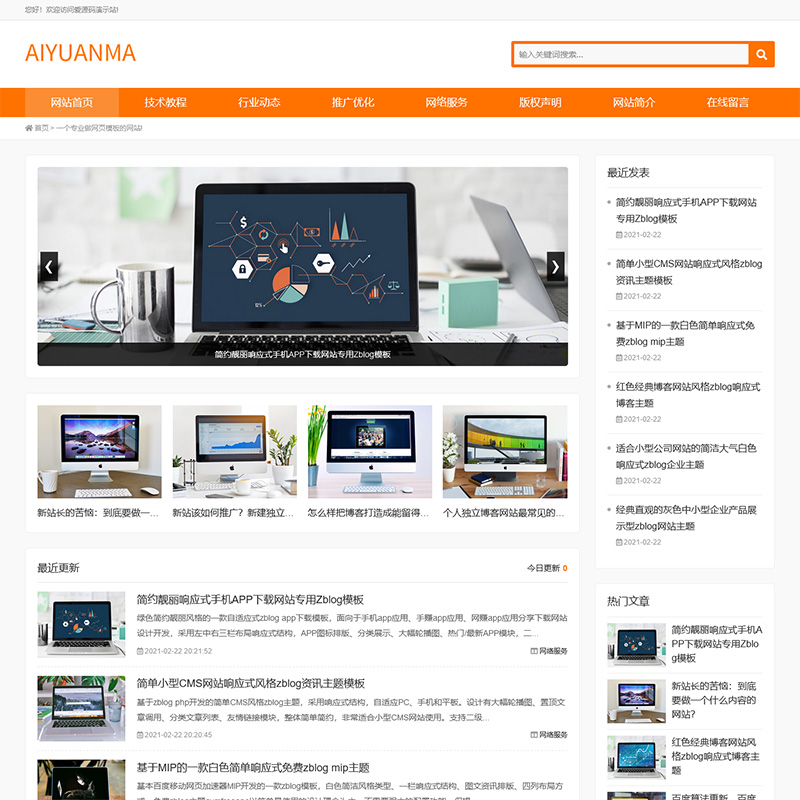
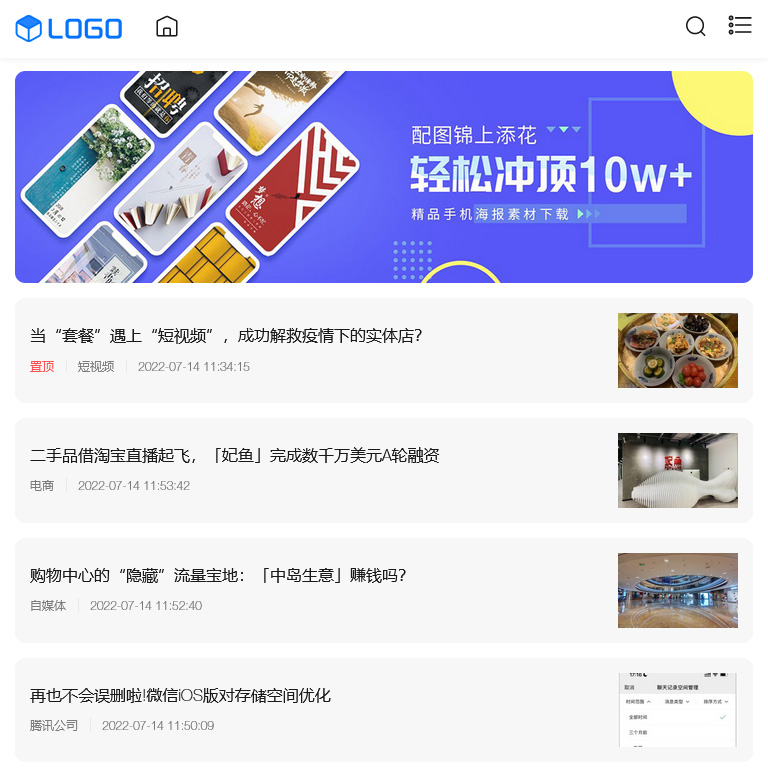
z-blog主题土豆糖果图片演示:
糖果主题设计说明:
html5的圆角和阴影效果的运用、Gavatar全球通用头像、“坐电梯”(快速返回顶部或底部)、面包屑导航、侧栏“最亲评论最新留言”采用滑动慢板、链接采用双列显示等。
糖果主题使用说明:
- 自定义内容修改:在主题的INCLUDE目录下编辑about.asp文件,修改相关信息,如
1 2
<li>名字:BanDeng</li> <li>邮箱:bandeng@boke8.net</li>
注意每个项目前后加上li标签
- music.asp文件编辑首页音乐,输入mp3音乐的url地址即可,多首mp3音乐用|隔开,mp3音乐可以在百度mp3里搜索。
例子
https://www.boke8.net/lion.mp3|https://www.boke8.net/bandeng.mp3 - 编辑TEMPLATE目录下的single.html文件,找到以下代码
1 2 3 4 5 6 7 8
<!-- 广告 --> <div class="widget"> <!-- adv --> <div style="width:250px; height:250px; padding-left:14px; padding-top:8px;"> 这里是自定义广告的代码 </div> <!-- adv END --> </div>
把“这里是自定义广告的代码”这几个字替换为宽高为250的广告代码即可。不需要的朋友可以把上面整段代码删除掉。
主题下载:mocoootudou.zip
提醒:该主题要达到最佳效果,需要电脑里安装了微软雅黑字体,并打开了字体平滑(windows7具备,xp要自己装字体和设置平滑,在显示属性-外观-效果里打开字体边缘平滑。);IE6内核的游览器看不到圆角和阴影效果。