实现WordPress博客评论表情的方法有两种,一种是直接使用博客插件实现,另一种就是用代码调用,使用插件实现的方法博客吧后面再讲,这一篇博客吧介绍如何使用代码调用实现WordPress博客评论表情功能的方法。
实现原理:
在WordPress博客的include/images/目录下有一个表情目录smilies,实现WordPress博客评论表情中的表情主要是调用该目录下的表情图片。
实现方法步骤:
1、把下面代码用UTF8编码保存并命名为smiley.php,或者直接下载smiley.php文件(如果担心有病毒就复制下面的代码保存成smiley.php文件吧)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <script type="text/javascript">
/* <![CDATA[ */
function grin(tag) {
var myField;
tag = ' ' + tag + ' ';
if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') {
myField = document.getElementById('comment');
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = startPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
}
/* ]]> */
</script>
<a href="javascript:grin(':?:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_question.gif" alt="" /></a>
<a href="javascript:grin(':razz:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_razz.gif" alt="" /></a>
<a href="javascript:grin(':sad:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_sad.gif" alt="" /></a>
<a href="javascript:grin(':evil:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_evil.gif" alt="" /></a>
<a href="javascript:grin(':!:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_exclaim.gif" alt="" /></a>
<a href="javascript:grin(':smile:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_smile.gif" alt="" /></a>
<a href="javascript:grin(':oops:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_redface.gif" alt="" /></a>
<a href="javascript:grin(':grin:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_biggrin.gif" alt="" /></a>
<a href="javascript:grin(':eek:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_surprised.gif" alt="" /></a>
<a href="javascript:grin(':shock:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_eek.gif" alt="" /></a>
<a href="javascript:grin(':???:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_confused.gif" alt="" /></a>
<a href="javascript:grin(':cool:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_cool.gif" alt="" /></a>
<a href="javascript:grin(':lol:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_lol.gif" alt="" /></a>
<a href="javascript:grin(':mad:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_mad.gif" alt="" /></a>
<a href="javascript:grin(':twisted:')"><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_twisted.gif" alt="" /></a>
<a href="javascript:grin(':roll:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_rolleyes.gif" alt="" /></a>
<a href="javascript:grin(':wink:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_wink.gif" alt="" /></a>
<a href="javascript:grin(':idea:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_idea.gif" alt="" /></a>
<a href="javascript:grin(':arrow:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_arrow.gif" alt="" /></a>
<a href="javascript:grin(':neutral:')"><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_neutral.gif" alt="" /></a>
<a href="javascript:grin(':cry:')" ><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_cry.gif" alt="" /></a>
<a href="javascript:grin(':mrgreen:')"><img src="<?php bloginfo('url'); ?>/wp-includes/images/smilies/icon_mrgreen.gif" alt="" /></a>
<br /> |
2、把smiley.php上传到当前主题根目录下
3、登陆博客,点击外观选项卡下的编辑选项进入主题编辑页面
4、选择comments.php文件,在文件代码中找到<textarea,在其前面添加代码
<?php include(TEMPLATEPATH . '/smiley.php'); ?> |
或者在代码中找到</textarea>,在其后面添加代码
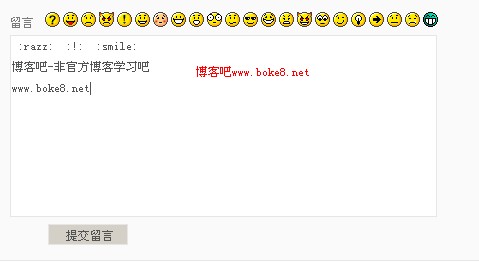
5、保存更新文件,添加完毕,效果看下图:

提示:如果想更换表情图片,就把smilies目录下的表情图片替换或者在smilies目录下增加图片,然后在smiley.php文件中添加调用代码即可。