wordpress提供了主题小工具支持(后台——外观——小工具),可以实现自由拖动功能模板到侧边栏,实现相关的调用显示。wordpress默认提供了若干个小工具,但大部分不能满足博主的建站需求,因此对小工具自定义扩展非常有必要。以下通过转载添加分类文章列表小工具的教程详细了解如何自定义侧边栏小工具。
概念性的东西:wordpress提供了一个WP_Widget类,我们只需要扩展WP_Widget类,就可以制作自己的小工具(widget),此类文件位于 wp-includes\widgets.php。
新建一个文件 cat_posts.php,并在主题 Functions.php 里通过以下代码引入此文件:
1 | <?php include_once('cat_posts.php');?> |
cat_posts.php 主要包含以下几个部分:
1、自定义扩展类
首先定义一个 WP_Widget 的扩展类,类名随意但不得与其它类名冲突,比如 catPostsWidget,同时构造函数。
1 2 3 4 5 6 7 8 9 10 11 12 | class catPostsWidget extends WP_Widget { /* ** 声明一个数组$widget_ops,用来保存类名和描述,以便在主题控制面板正确显示小工具信息 ** $control_ops 是可选参数,用来定义小工具在控制面板显示的宽度和高度 ** 最后是关键的一步,调用WP_Widget来初始化我们的小工具 **/ function catPostsWidget(){ $widget_ops = array('classname'=>'widget_random_posts','description'=>'随机显示你博客中的文章'); $control_ops = array('width'=>250,'height'=>300); $this->WP_Widget(false, '分类文章调用', $widget_ops, $control_ops); } } |
注:构造函数 catPostsWidget() 中定义了两个数组变量$widget_ops和$control_pos,传递给$this->WP_Widget()进行小工具的初始化。
WP_Widget参数详解:
第一个参数是$id_base,我们一般设置成false即可,也可以使用小工具的名字,如 ‘catPostsWidget’;
第二个参数指定小工具显示的名称;
第三个参数指定类名和小工具的描述,这两个参数结合在一起的效果如下
第四个参数定义小工具的宽度和高度,一般只需要前三个参数即可,它影响的效果是当你把小工具拖到侧边栏时的宽度和高度。
2、扩展类的三个重要函数
小工具扩展类需要定义的三个重要函数:form()、update()、widget()
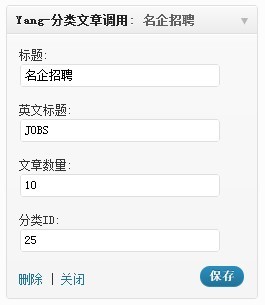
form() 函数一般是用来显示小工具的选项设置表单,表单的内容根据需要自己定义,示例小工具定义了4个选项可供设置:
title:模块标题,可设默认值,如“分类文章”;
title_en:英文标题,可设默认值,如“Title”;
num:显示文章数量,可设默认值,如 10;
cat:分类目录ID,,可设默认值,如0,即显示所有分类下的文章
后台显示效果:
form() 函数代码:
1 2 3 4 5 6 7 8 9 10 11 12 | function form($instance){ //title:模块标题,title_en:英文标题,showPosts:显示文章数量,cat:分类目录ID $instance = wp_parse_args((array)$instance,array('title'=>'分类文章','title_en'=>'Title','showPosts'=>10,'cat'=>0));//默认值 $title = htmlspecialchars($instance['title']); $title_en = htmlspecialchars($instance['title_en']); $showPosts = htmlspecialchars($instance['showPosts']); $cat = htmlspecialchars($instance['cat']); echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title').'">标题:<input style="width:200px;" id="'.$this->get_field_id('title').'" name="'.$this->get_field_name('title').'" type="text" value="'.$title.'" /></label></p>'; echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title_en').'">英文标题:<input style="width:200px;" id="'.$this->get_field_id('title_en').'" name="'.$this->get_field_name('title_en').'" type="text" value="'.$title_en.'" /></label></p>'; echo '<p style="text-align:left;"><label for="'.$this->get_field_name('showPosts').'">文章数量:<input style="width:200px;" id="'.$this->get_field_id('showPosts').'" name="'.$this->get_field_name('showPosts').'" type="text" value="'.$showPosts.'" /></label></p>'; echo '<p style="text-align:left;"><label for="'.$this->get_field_name('cat').'">分类ID:<input style="width:200px" id="'.$this->get_field_id('cat').'" name="'.$this->get_field_name('cat').'" type="text" value="'.$cat.'" /></label></p>'; } |
设置表单中$instance数组的4个key:title、title_en、showPosts、cat(key名可自由定义),然后由 wordpress 的函数 get_field_name 和 get_field_id 将表单中的设置项都保存到相应的数组Key中。
update() 函数用于更新保存由 form() 表单传递来的设置项数据。
1 2 3 4 5 6 7 8 | function update($new_instance,$old_instance){ $instance = $old_instance; $instance['title'] = strip_tags(stripslashes($new_instance['title'])); $instance['title_en'] = strip_tags(stripslashes($new_instance['title_en'])); $instance['showPosts'] = strip_tags(stripslashes($new_instance['showPosts'])); $instance['cat'] = strip_tags(stripslashes($new_instance['cat'])); return $instance; } |
注:此函数也可省略不定义,默认返回的将是 $new_instance,也就是说在小工具选项中所做的更改同样能得到保存,但为了保证表单中数据的安全性,我们可以定义一下,并可使用php函数 strip_tags 和 stripslashes 来过滤掉输入的不合法的字符。
widget() 函数定义小工具在前台页面中的显示样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | function widget($args, $instance){ extract($args); $title = apply_filters('widget_title', empty($instance['title']) ? __('分类文章Title','yang') : $instance['title']);//小工具前台标题 $title = $title . ''.$instance['title_en'].''; $showPosts = empty($instance['showPosts']) ? 10 : $instance['showPosts']; $cat = empty($instance['cat']) ? 0 : $instance['cat']; echo $before_widget; if( $title ) echo $before_title . $title . $after_title; $query = new WP_Query("cat=$cat&showposts=$showPosts&orderby=rand"); if($query->have_posts()){ echo '<ul>'; while($query->have_posts()){ $query->the_post(); echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; } echo '</ul>'; } echo $after_widget; } |
先使用了extract函数把数组中的keys转换成变量,然后从$instance中取出保存的各个key的值,再输出一下文章列表样式即可。
3、注册小工具
到此,自定义小工具类 catPostsWidget 已经定义完成,最后我们还需要一步:注册小工具类,以完成对小工具的激活。
1 | register_widget('catPostsWidget'); |
注:激活代码要放在类定义之外。
下面是一个完成的调用分类文章模块的widget工具完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <?php /** * 功能:调用某分类下的文章列表 * 调用:在主题functions.php文件里引入本文件 **/ class yang_cat_post_list extends WP_Widget { function yang_cat_post_list(){ $widget_des = array('description' => '调用某分类下的文章列表'); parent::WP_Widget('yang_cat_post_list',$name='分类文章调用',$widget_des); //parent::直接使用父类中的方法 //$name 这个小工具的名称, //$widget_ops 可以给小工具进行描述等等。 //$control_ops 可以对小工具进行简单的样式定义等等。 } //小工具的选项设置表单 function form($instance){ //title:模块标题,title_en:英文标题,showPosts:显示文章数量,cat:分类目录ID $instance = wp_parse_args((array)$instance,array('title'=>'分类文章','title_en'=>'Title','showPosts'=>10,'cat'=>0));//默认值 $title = htmlspecialchars($instance['title']); $title_en = htmlspecialchars($instance['title_en']); $showPosts = htmlspecialchars($instance['showPosts']); $cat = htmlspecialchars($instance['cat']); echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title').'">标题:<input style="width:200px;" id="'.$this->get_field_id('title').'" name="'.$this->get_field_name('title').'" type="text" value="'.$title.'" /></label></p>'; echo '<p style="text-align:left;"><label for="'.$this->get_field_name('title_en').'">英文标题:<input style="width:200px;" id="'.$this->get_field_id('title_en').'" name="'.$this->get_field_name('title_en').'" type="text" value="'.$title_en.'" /></label></p>'; echo '<p style="text-align:left;"><label for="'.$this->get_field_name('showPosts').'">文章数量:<input style="width:200px;" id="'.$this->get_field_id('showPosts').'" name="'.$this->get_field_name('showPosts').'" type="text" value="'.$showPosts.'" /></label></p>'; echo '<p style="text-align:left;"><label for="'.$this->get_field_name('cat').'">分类ID:<input style="width:200px" id="'.$this->get_field_id('cat').'" name="'.$this->get_field_name('cat').'" type="text" value="'.$cat.'" /></label></p>'; } //更新保存 小工具表单数据 function update($new_instance,$old_instance){ $instance = $old_instance; $instance['title'] = strip_tags(stripslashes($new_instance['title'])); $instance['title_en'] = strip_tags(stripslashes($new_instance['title_en'])); $instance['showPosts'] = strip_tags(stripslashes($new_instance['showPosts'])); $instance['cat'] = strip_tags(stripslashes($new_instance['cat'])); return $instance; } //文章顺序显示 function the_rand_posts($args = ''){ $default = array('showPosts'=>10, 'cat'=>'0'); $r = wp_parse_args($args,$default); extract($r); $rand_query = new WP_Query("cat=$cat&showposts=$showPosts&orderby=desc"); if($rand_query->have_posts()){ echo '<ul>'; while($rand_query->have_posts()){ $rand_query->the_post(); echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; } echo '</ul>'; } } //小工具在前台显示效果 function widget($args, $instance){ extract($args); $title = apply_filters('widget_title', empty($instance['title']) ? __('分类文章<i>Title</i>','yang') : $instance['title']);//小工具前台标题 $title = $title . '<i>'.$instance['title_en'].'</i>'; $showPosts = empty($instance['showPosts']) ? 10 : $instance['showPosts']; $cat = empty($instance['cat']) ? 0 : $instance['cat']; echo $before_widget; if( $title ) echo $before_title . $title . $after_title; self::the_rand_posts("showPosts=$showPosts&cat='$cat'"); echo $after_widget; } } //激活小工具 register_widget('yang_cat_post_list'); ?> |
教程主要内容转自:诺豆网