Prower博客ProwerV6自适应式主题,蓝白色风格,两栏布局结构,一款外观设计较为传统的wordpress博客模板,该主题的特色是简单的自适应设计以及支持包括日志、相册、视频、音频的日志形式,博主在编写日志时设置形式类型,每篇日志前会显示对应形式的图标。
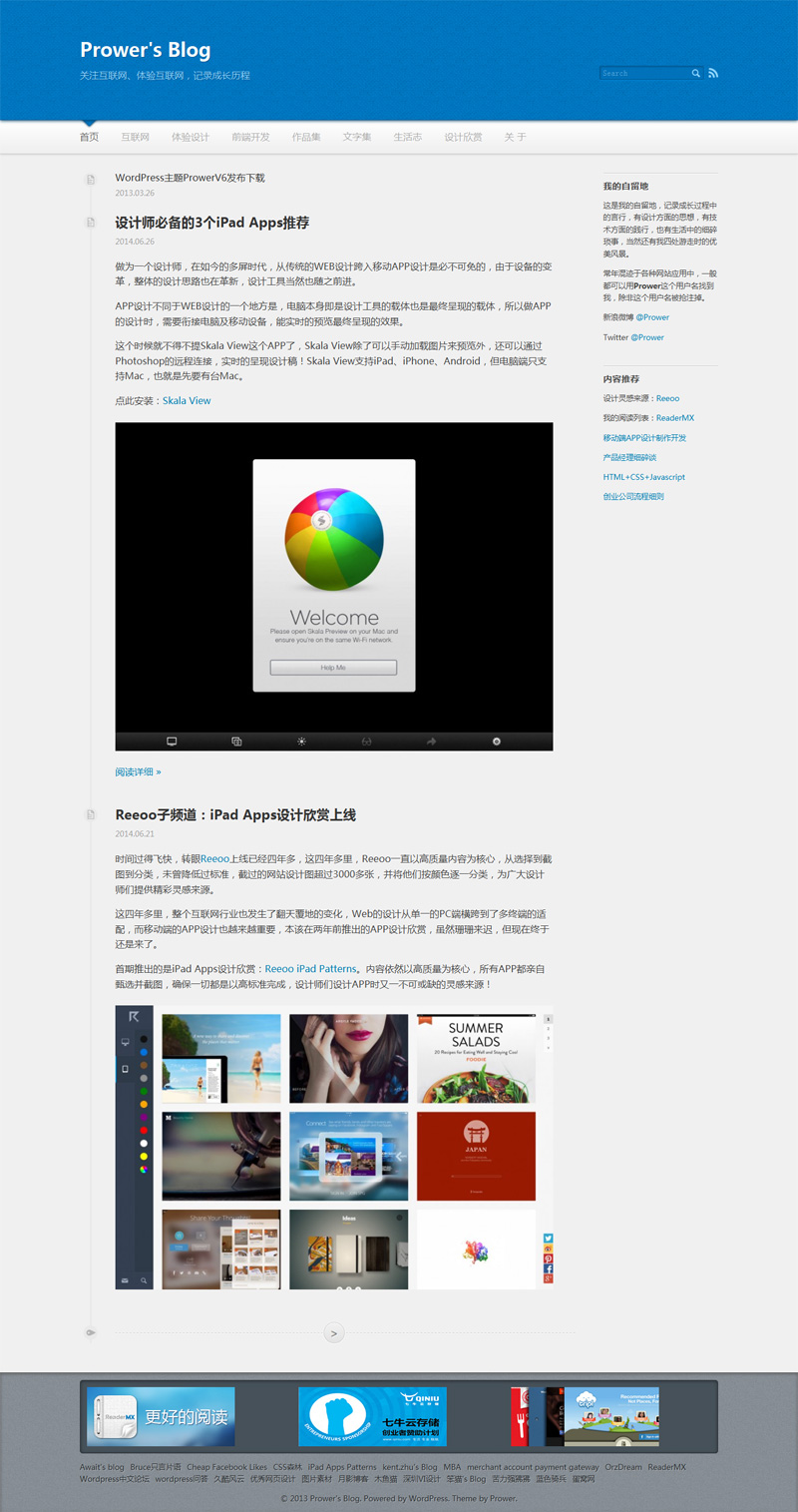
模板截图预览:
主题使用说明:
主题有两处广告,分别是在底部以及内容页中间一处,修改方法如下:
1、底部广告:在footer.php文件中找到以下代码进行删除或是修改
1 2 3 4 5 6 7 8 9 10 11 | <div id=″sponsor″> <a href=″http://reader.mx/?utm_source=prower&utm_medium=web&utm_campaign=banner″ target=″_blank″> <img src=″http://media.reeoo.com/readermx.jpg″ width=″250″ height=″100″ alt=″ReaderMX″ title=″ReaderMX″> </a> <a href=″http://faq.wopus.org″ target=″_blank″> <img src=″http://media.reeoo.com/faq_side.png″ width=″250″ height=″100″ alt=″WordPress问答″ title=″WordPress问答″> </a> <a href=″http://reeoo.com″ target=″_blank″> <img src=″http://media.reeoo.com/reeoo.jpg″ width=″250″ height=″100″ alt=″精美网页设计欣赏″ title=″精美网页设计欣赏″> </a> </div> |
2、内容中间部分广告:在single.php文件找到以下代码进行删除或是修改
1 2 3 4 5 | <div> <a title="web design inspiraiton" href="http://reeoo.com" target="_blank"> <img alt="reeoo.com – web design inspiration" src="http://media.reeoo.com/reeoo_728.jpg" width="728″ height="90″/> </a> </div> |
如果想修改主题的头部或是底部的背景图及底色,请到主题的images文件夹里替换相应图片及修改style.css里的相应颜色代码。
1、头部背景图(blue_bg.png),颜色代码为:
1 | #header {background:#0067aa url(images/blue_bg.png) repeat; border-bottom:1px solid #005b97; box-shadow:0 1px 5px #003f68; width:100%; padding:5% 0; color:#90d5ff; text-shadow:1px 1px #005b97; z-index:1; position:relative;} |
修改这里的background、border-bottom、box-shadow、color以及text-shadow的颜色值,分别是背景底色、下边框色、阴影颜色、文字颜色及文字阴影颜色
2、底部背景图为(gray_bg.png),颜色代码为:
1 2 | #footer {background:#888f96 url(images/gray_bg.png) repeat; border-top:1px solid #fff; box-shadow:inset 0 2px 5px #555; font-size:0.8em; padding-bottom:1em; padding-top:1em; color:#292f34; text-shadow:1px 1px #adafb1;} #footer a {color:#292f34;} |
同修改头部颜色一样,修改background、border-top、box-shadow、color及text-shadow的颜色值,另外再修改#footer a这里的链接文字颜色
主题下载:DownLoad