基于免费的响应式jquery幻灯片插件ResponsiveSlides.js制作的zblog php图片轮播插件,理论上支持所有非pjax、ajax效果的zblog主题,包括响应式自适应主题,使用pjax或ajax的主题需要设置回调函数。插件使用简单,设置方便,可以直接在后台配置幻灯片参数以及添加幻灯片图片。
ResponsiveSlides.js 是一款小巧的 jQuery 响应式幻灯片插件,压缩后不到 4KB。它几乎兼容所有浏览器,包括 IE6 以及各种移动设备上的浏览器。不过它的样式比较简单,如果想要更丰富的效果,你可能需要自定义 CSS。
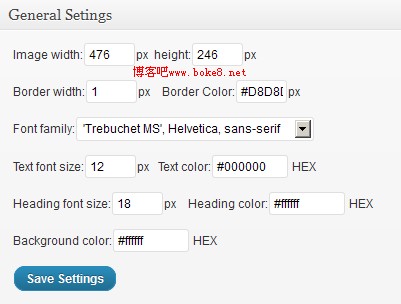
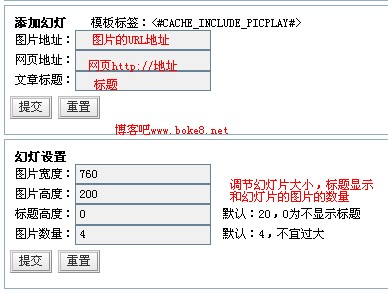
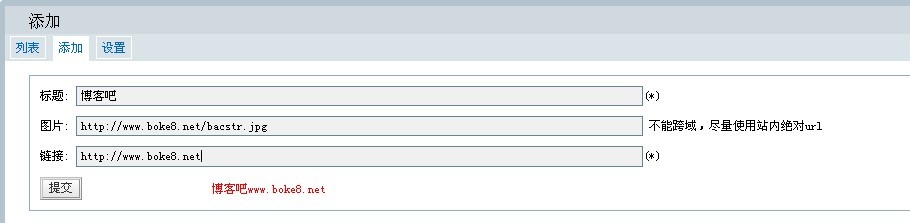
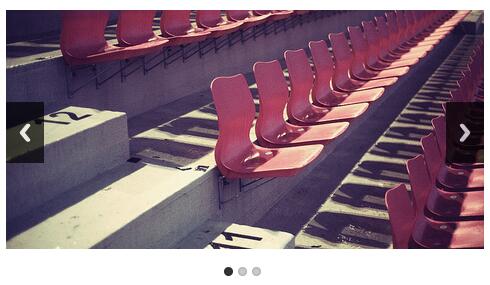
插件效果截图预览:

插件特点:
- 可设置是否自动切换;
- 可设置是否显示幻灯页码;
- 可设置是否显示前后按钮;
- 可设置图片过渡效果速度;
- 可设置图片切换速度;
- 可设置图片是否随机切换;
- 可设置图片最大宽度;
- 可添加无数张图片。
插件免费下载:zbpResponsiveSlides.zip (或在应用中心花2.8元赞助购买)
应用中心:ResponsiveSlides
1.1更新:
- 支持同一个页面添加多个;
- 优化HTML\CSS代码;
- 更新js插件版本;
- 增加插件jQuery开启关闭设置。