前文博客吧介绍了不用WordPress博客插件实现评论表情功能的方法《WordPress 非插件实现评论表情功能的方法》,本文博客吧将介绍使用WordPress博客插件实现WordPress文章和评论表情功能的方法。
实现原理:
使用WordPress博客插件实现表情功能的原理其实和代码调用实现的原理一样,都是调用wp-include/images/目录下的smilies目录的表情
插件安装:
- 下载Custom Smilies插件,并上传到wp-content/plugins/目录下,
- 登陆博客后台,点击插件选项卡下的“已安装”选项进入插件管理中启用该插件
- 启用插件后,在设置选项卡下会生成表情设置选项,点击进入可对插件进入相关设置
插件使用:
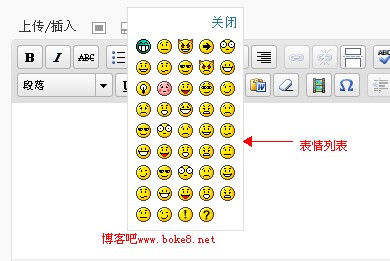
- 启用插件后,在文章编辑窗口会出现一个表情符号,看图:

- 点击该符号会出现表情列表,看图:

- 点击外观选项卡下的“编辑”选项进入主题编辑页面
- 选择comment.php文件,在文件中找到代码<textarea并在其前面添加插件调用代码
1
<?php if ( function_exists(cs_print_smilies) ) {cs_print_smilies();} ?>
或者找到代码</textarea>并在其后面添加代码
1
<?php if ( function_exists(cs_print_smilies) ) {cs_print_smilies();} ?>
- 添加代码的同时,检查主题留言框的代码中的id是否使用comment,如代码
<textarea name=”comment” id=”s4” cols=”50″ rows=”10″ tabindex=”4″></textarea>
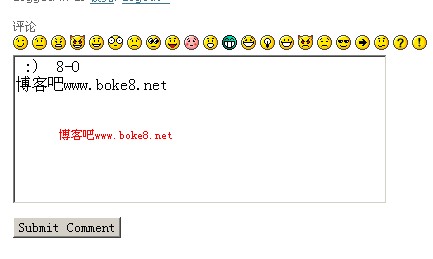
中id使用的是s4,那么就要在博客后台,设置选项卡下的插件表情设置中的“留言框ID”修改id为s4,否则无法显示 - 添加插件调用代码完毕,留言框ID一致,那么留言框下的表情则演示正常,看下图:

提醒:如果不喜欢WordPress默认的表情,可到网上下载,网上有很多表情包。