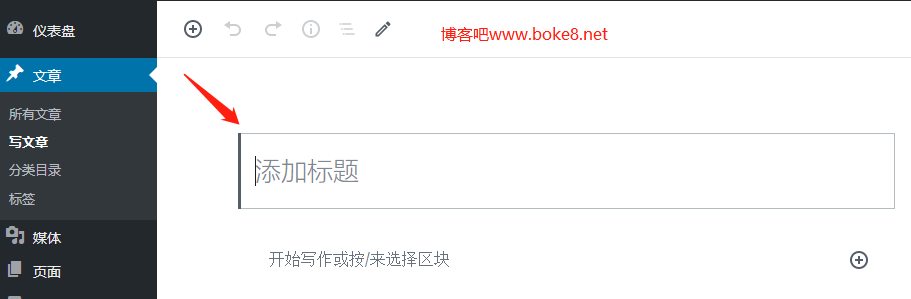
Gutenberg编辑器(中文为古腾堡编辑器)是WordPress 5.0版本正式启用的新编辑器,取代经典编辑器TinyMCE成为新的wordpress默认编辑器。
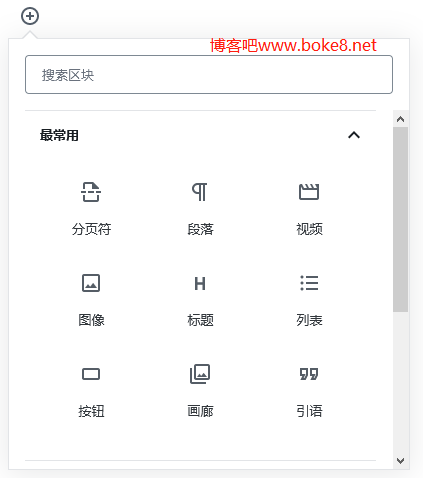
Gutenberg编辑器最大最突出的特点就是引入了“块”的概念,通过编辑器的“块”可以让毫无经验的用户使用可视化界面轻易地编辑丰富的内容样式和布局,类似于智能建站工具,只需要拖拖拉拉地添加内容,不用再苦恼HTML代码、短代码等。

例如
编辑文章的时候,如果想给内容中的某个超链接添加一个按钮样式,使用TinyMCE编辑器就需要通过短代码(ShortCode)实现,如:
1 | [link url="https://www.boke8.net"]博客吧[/link] |
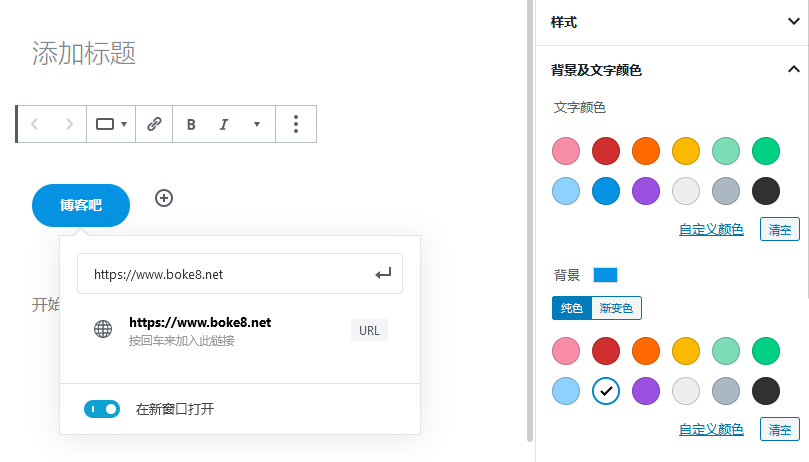
而使用Gutenberg编辑器,只需要使用“按钮”区块,输入文字、超链接,选择按钮相关样式即可快速创建一个超链接按钮,非常便捷不易出错。

附:shortcode相关教程
介绍讲解WordPress自定义短代码Shortcode的详细方法
再例如
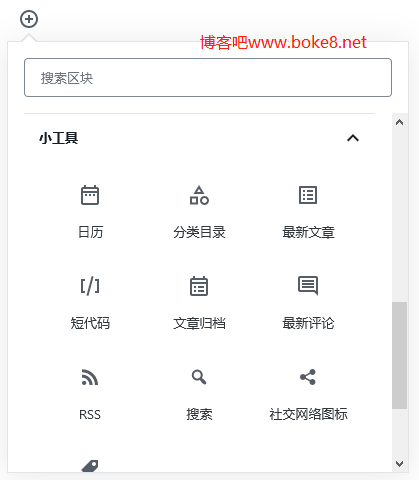
想在内容中某一段下面调用网站的最新文章列表,TinyMCE编辑器依然需要使用短代码,而Gutenberg编辑器只需要添加一个调用最新文章的区块即可,简单得令人一时难以接受。

除了上面几点,还有更多便捷的使用,如快速添加引用文本、图片、相册、列表、带文字的封面图片等等,还有API应用,这里不一一例举,后续再慢慢介绍。
结论
总的来说,Gutenberg古腾堡编辑器的出现弥补了经典编辑器单一的文本编辑模式的缺点,通过引入“区块”的概念,将页面的内容模块化,让用户不再为HTML代码、短代码、嵌入视频等的代码发愁,只需要选择对应的区块,根据提示添加相应的内容,就可以轻易地实现多样式、多布局的文章内容页面。