博客吧前不久做了个页面调用友情链接列表,调用成功后发现当前使用的WordPress主题设计使用的是默认的li样式,感觉友情链接排列前的点是一个接着一个的大黑点,很不美观,所以博客吧对其作了修改,利用CSS把li黑点转换成图标显示。实现的方法很简单,略懂CSS编码就可以制作,博客吧简单作下说明。
li黑点转换成图标:
- 博客吧文章内容部分的样式是#content.post{},由于调用友情链接的代码使用了ul标签,所以该样式代码应该写成
#content.post ul li{list-style-type:none; background:url(图标URL地址) no-repeat center left; padding-left:20px;} - list-style-type:none:先去掉黑点
background:url(图标URL地址):图片的地址
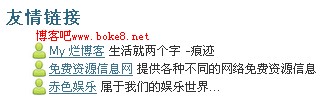
paddding-left:后面的参数是图片的宽度,如果不编写该句,图标则会被文字覆盖 - 演示https://www.boke8.net/blogroll

提醒:由于使用的是文章中的CSS样式,所以这样设计后,文章中的li点也会变成图标,这时可以把#content.post{}复制一个,然后更改post为blogroll,即成为#content.blogroll{},直接再把页面中的<div class=”post”>改为<div class=”blogroll”>