Infinite Scroll表示无限滚动,目前爆布流网站和部分博客都用到了这种特效,即只要滚动鼠标或浏览器界面往下拉,访客不必点击翻页按钮,网页无需刷新便会自动加载分页数据,对增加用户体验有不低的促进作用。实现自动加载分页,需要懂得js、Ajax等相关技术,对于代码盲型的博主显得并不那么简单,因此就有了wordpress无限加载数据插件Infinite Scroll,通过该插件,博主仅需要进行简单的设置,就可实现博客页面的自动翻页效果。
Infinite Scroll插件安装教程:
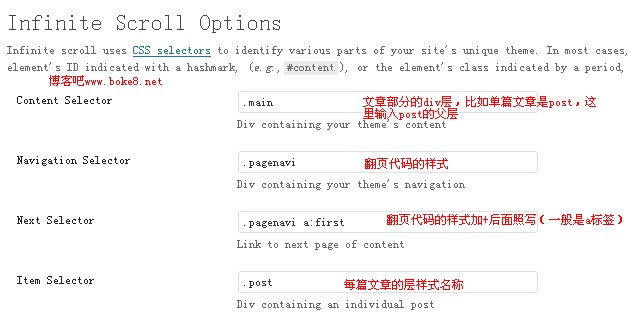
安装插件Infinite Scroll后,在博客后台——设置选项卡下会生成Infinite Scroll选项,点击进入插件设置面板;
- Content Selector :设置单篇文章层的父层,如下面的代码,文章div层的父层便是.main
1 2 3 4 5 6 7 8
<div class="main"> <div class="post"> 这是文章 </div> <div class="post"> 这是文章 </div> </div>
- Navigation Selector :翻页的样式层名称;
- Next Selector : 翻页样式和下一页的链接按钮,通常照图片所示输入即可;
- Item Selector :单篇文章的样式名称;
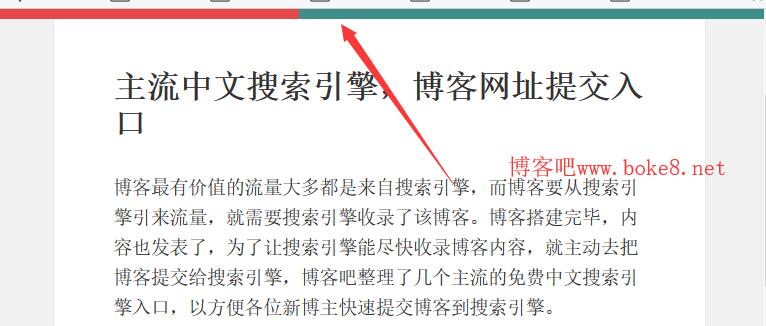
设置好上面三项就可以使用了,下面的加载效果或加载样式跟据各自需要设置;
插件下载:DownLoad(WordPress官网)