系统默认中wordpress可供分类设置的数据只有分类名称、分类别名、分类描述、分类父级四项,如果有增加文本字段的需求,则需要第三方的扩展插件或者自编函数代码实现(参考非插件扩展wordpress分类,增加分类关键词自定义字段),如果要添加分类缩略图设置选项同样需要插件或者自编函数代码,Categories Images就是一款扩展wordpress分类功能,添加分类图片的插件,该插件支持默认WP的文章类型,也支持WP自定义文章类型以及多站点。
插件使用方法:
1、通过后台在线插件安装界面搜索Categories Images安装或者访问wordpress官网下载(点击 DownLoad 下载)
2、安装成功后,启用该插件,进入“文章——分类目录”会发现分类列表中的多了“图片”一列,并显示有插件的默认图片:
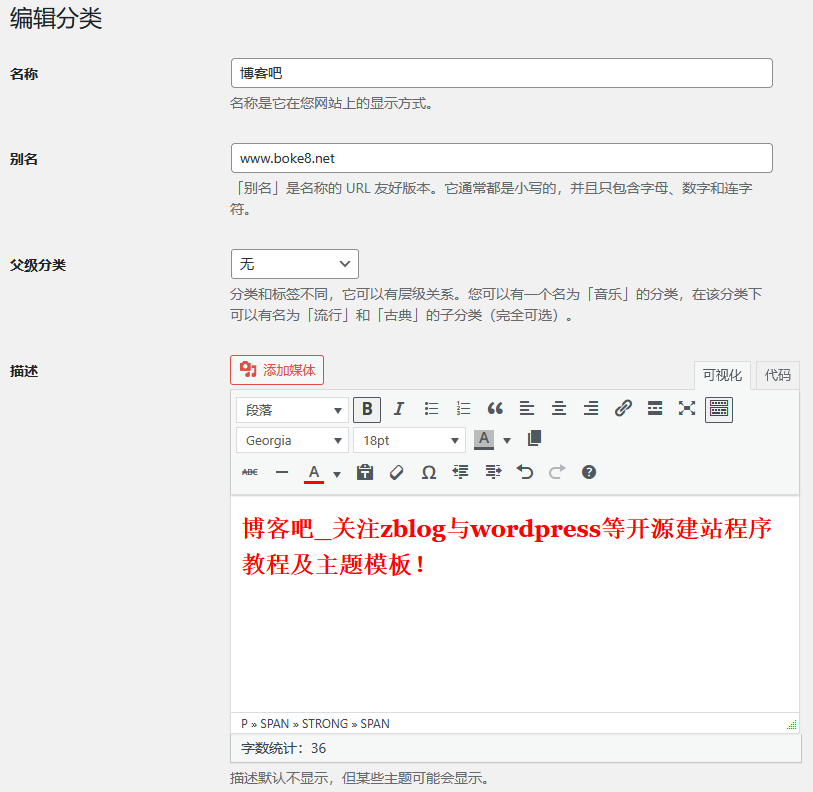
3、把鼠标移动分类名称上面,点击“编辑”,在“编辑分类目录”界面的图片一项中点击“上传/添加图片”
选择上传要设置为分类缩略图的图片,然后保存更新即可。
调用分类图片:
设置分类图片后,需要在前台调用,则需要在当前主题模板中添加相关的调用代码。
默认调用代码,输出图片URL:
1 | <img src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>"/> |
在循环(loop)中调用:
1 2 3 4 5 6 | <?php foreach (get_categories() as $cat) : ?> <li> <img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" /> <a href="<?php echo get_category_link($cat->term_id); ?>"><?php echo $cat->cat_name; ?></a> </li> <?php endforeach; ?> |
在自定义文章类型的循环中调用:
1 2 3 4 5 6 | <?php foreach (get_terms('your_taxonomy') as $cat) : ?> <li> <img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" /> <a href="<?php echo get_term_link($cat->slug, 'your_taxonomy'); ?>"><?php echo $cat->name; ?></a> </li> <?php endforeach; ?> |
文章有一个以上的分类,在循环后的所有类别使用下面的例子:
1 2 3 4 5 6 | <?php foreach (get_the_category() as $cat) : ?> <li> <img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" /> <a href="<?php echo get_category_link($cat->term_id); ?>"><?php echo $cat->cat_name; ?></a> </li> <?php endforeach; ?> |
文章有一种以上的分类法,在循环后的所有的分类法使用下面的例子:
1 2 3 4 5 6 | <?php foreach (get_the_terms(get_the_ID(), 'your_taxonomy') as $cat) : ?> <li> <img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" /> <a href="<?php echo get_term_link($cat->term_id, 'your_taxonomy'); ?>"><?php echo $cat->name; ?></a> </li> <?php endforeach; ?> |
CMS网站中用法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?php if(get_option('leonhere_news')){ $news_id = get_option('leonhere_news'); $news_array = explode(',',$news_id); $display_cat = $news_array; }else{ $display_cat = array(1,3); } $i = 1; foreach($display_cat as $category){ ?> <div class="news-box" id="cat-<?php echo $i;?>"> <?php query_posts("showposts=6&cat=$category")?> <h3><span><a href="<?php echo get_category_link($category);?>">更多 >> </a></span><?php single_cat_title(); ?></h3> <div class="descrip"> <?php if (function_exists('z_taxonomy_image_url')) {?> <img src="<?php echo z_taxonomy_image_url($category); ?>" width="102px" height="92px" alt="<?php single_cat_title(); ?>缩略图"/> <?php } ?> <?php echo mb_strimwidth(strip_tags(category_description($category)),0,120,"……");?> </div> <ul> <?php while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title();?>"><?php the_title();?></a></li> <?php endwhile; ?> </ul> <?php wp_reset_query();?> </div> <?php $i++;?> <?php } ?> |