在一些wordpress主题博客,博客吧在看演示的时候发现演示博客的顶部有介绍主题的博客的一条导航栏,刚开始以为是博主自主研发的,也不知道怎么找这类插件,所以一直搁置到今天才知道实现这个功能的插件是wordpress toolbar,博客吧觉得通过该插件可以有效地挽回从自己博客流出去的访客。
wordpress-toolbar插件介绍:
通过该插件可以实现当访客经过自己博客的外部链接进入其他网站时,在该网站顶部显示一个工具条,并显示原文的链接,同时插件支持在工具条上加入一些其它元素。
插件使用方法:
- 下载插件wordpress-toolbar,解压后上传至wp-content/plugins/目录下,然后登陆博客后台,在已安装插件列表中启用该插件
- 点击“设置”选项卡下的“wordpress Toolbar”进入插件设置界面,其中的“Toolbar URL”保持默认,然后“Choose social icons”里的是社会化内容聚合网站,对国内用户可以不选了!然后主要是针对以下选项的设置:

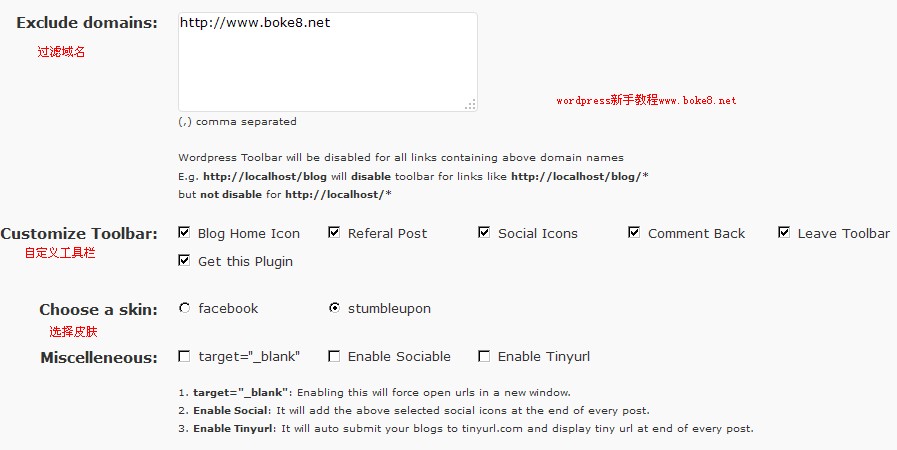
Exclude domains:排除的域名;如填写了https://www.boke8.net/wordpress,类如https://www.boke8.net/wordpress/1.html这类的链接将不显示工具栏,但对https://www.boke8.net/1.html没有影响;
Customize Toolbar:自定义工具栏,选择要显示的内容;Blog Home Icon博客主题图标、Referal Post链出的文章、Social Icons社会化标签、Comment Back返回评论、Leave Toolbar关闭工具栏、Get this Plugin下载这个插件;
Choose a skin:选择工具栏的皮肤,提供了两种任选;
Miscelleneous:其它一些设置,target=新窗口打开、Enable Sociable启用社会化书签、Enable Tinyurl启用Tinyurl; - 设置完成后点击“updata options”即可。
PS:感觉这个插件在用户体验优化方面的作用挺大的,出于两个方面,其一是避免访客不留意关闭了自己的网页,回头找不到;其二,很多访客不吃回头草,通常走了不回头,使用该插件在一定程度上能让一定的访客吃回头草,保住流量!因此博客吧自豪地安装了这个插件。